Vos commentaires
Hi,
The last update did nothing that could change the window's position on re-size.
Please make sure that
- you didn't set the top & left properties for the preset you're trying to use (click on the extension's icon, click on "Edit presets" then click on the pencil icon next to the preset that causes the problem and make sure the "Position" section is set to "Leave unchanged")
- you haven't enabled the "Always center the window" option (click on the extension's icon, click on "Settings" and make sure the first checkbox is un-checked)
Please note that both the custom position and the "Always center" option are absolute values and are not relative to the display the window is currently on. So, the window is always centered on the primary display and the top/left coordinates are relative to the top-left corner of the primary display.
I hope this helps.
Regards,
Ionuț
Hi Ben,
Sorry for the late reply, but I was very busy these last days.
I am aware (sort of) of the issue you're talking about. I noticed it happening on Ubuntu and Debian (the only Linux distros I tried it on), on both Chrome and Chromium. This is an issue with the browser (maybe even related to the Linux window managers).
When the extension asks the browser to re-size to a width smaller than the minimum possible for the current window, the window is collapsed to a 0px height, but no error is raised, like everything went fine.
As far as I could see, the minimum width doesn't depend on the website currently loaded, but on:
- the number of opened tabs in the current window
- the number of extension icons visible (those on top right, next to the menu)
- whether the developer tools are visible and docked to the right side of the window
I agree that a message should be shown to the user and this is what will happen in v.2 (which will come at the end of this month): after re-size, the extension will check the window size and see if it's what it should be; if not, then it will reset the window to the original size and display a message to the user letting him/her know that the re-size has failed.
Until v.2 becomes available, I suggest you try the solution I proposed here: http://windowresizer.userecho.com/topic/913830-320-pixel-width-doesnt-work/.
Regards,
Ionuț
Hi Ben,
I found out what it was (kinda).
First of all, this problem manifests itself only on Chromium, not on the official Google Chrome. I suggest you switch to Google Chrome to make sure you're always using the latest & greatest, stable, enterprise grade version of the browser instead of a community built package.
The extension calls chrome.tabs.captureVisibleTab to take a screenshot of the current tab (see why at the end). By default, the tab is captured as JPEG, but for some reason (maybe missing codecs or JPEG licensing and Open Source mumbo-jumbo - don't know, don't care) that method fails on Chromium with the error message "Failed to capture tab: encoding failed".
Anyway, I explicitly set the format to PNG and all seems to be working now. I have published an updated version on the Webstore that should be available in the next hour.
Q: What do you need a screenshot for?
A: The Chrome extensions' API provides no way to re-size the viewport, just the window. In order to set a custom size for the viewport, I must determine the size of the window's borders which, added to the desired viewport size, determine the overall size the window must have, but there isn't an API for that either. So, I'm taking a screenshot of the current tab, subtract that from the actual size of the window and I find out what size the borders are.
Best Regards,
Ionuț
Sorry, no idea on what it could be... I'll install Debian inside a VM and see what happens. (in a day or two)
Regards,
Ionuț
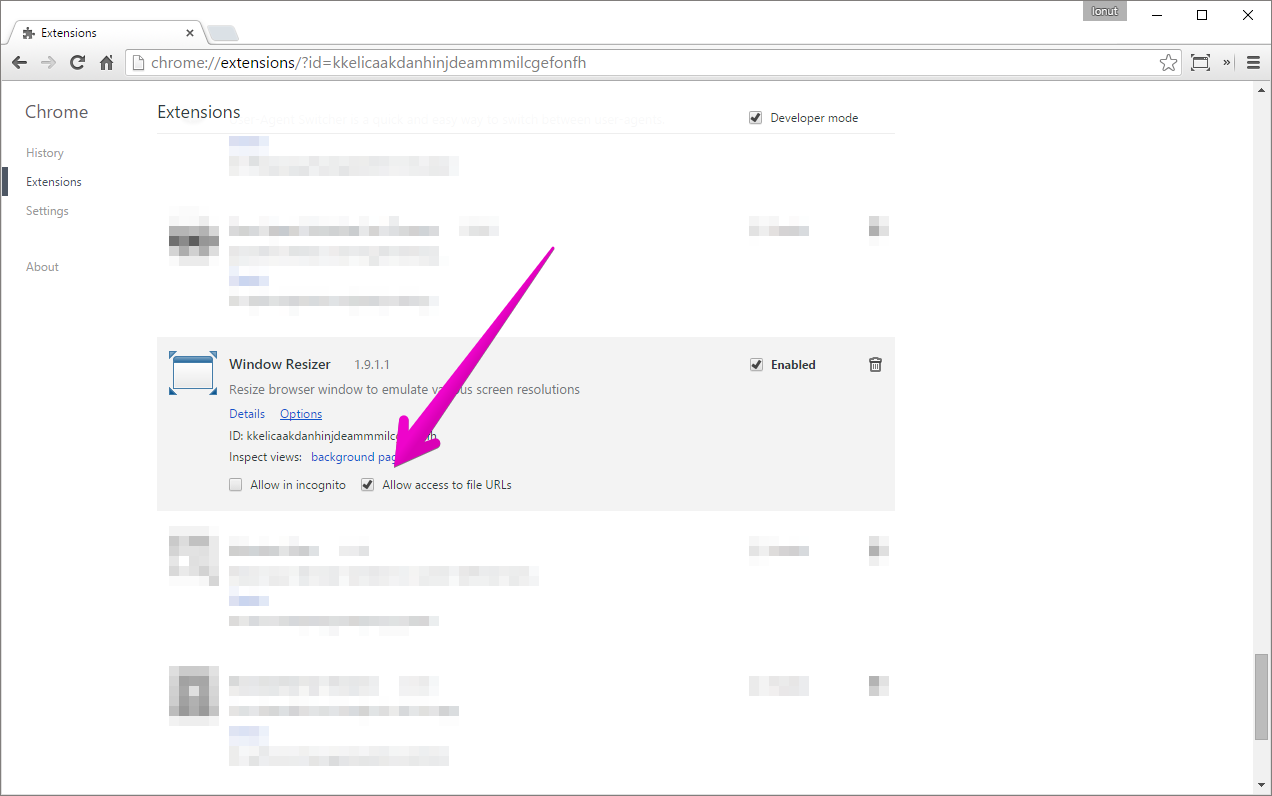
Is the page you're working on loaded via the http:// or the file:/// protocol?
If it's file, please make sure you allowed the extension access to file URLs.

Hello my friends,
I have found a workaround for this and I just published an update to the Chrome webstore.
It should be live in an hour or less.
Best Regards,
Ionuț
P.S.: For anyone interested, the workaround was to use
chrome.tabs.query({lastFocusedWindow: true}) (the tabs are populated with the correct window ID) instead of chrome.windows.getLastFocused()
P.S.2: I have created issue 546696 on the Chromium issue tracker, in case you're interested about the updates on this Chrome bug.
Hey guys!
It's a Chrome bug, but I found a workaround and I'll push an update in a couple of hours or so.
Regards,
Ionuț
Hi Paul,
Yes, it is a Chrome limitation. The next version will provide the option to open the window as a pop-up, which could be resized to widths lower than 400, but, until then, you can drag the following link to your bookmarks toolbar and click on it to open any tab as a pop-up. Then, you can use the right-click menu to access the resize options.
Bookmark this -> Pop-up
EDIT:
Looks like I can't add `javascript` links in comments. Click here and drag the link on the page that opens to your bookmarks toolbar.
Regards,
Ionuț
Service d'assistance aux clients par UserEcho


Sorry, but that's not possible. Negative offsets represent coordinates on multiple monitor setups and I can't change that.
Let's imagine that you have 3 Full-HD monitors (1920 x 1080) and the middle one is the primary monitor. That means the top left corner of that monitor has the coordinates [X: 0, Y: 0]. In that case, if you specify a coordinate of [X: 2000, Y: 300], that means the window will be placed at 80 x 300 on the 3rd monitor while, if you'd use [X: -1000, Y: 300], that would place the window at 920 x 300 on the 1st monitor.
I hope that makes sense; I didn't came up with it, it's just the way computers work. :)